Although Accelerated Mobile Pages (AMP) have been in existence since late 2015, only recently have they gained momentum in the digital marketing and technology worlds. This is the next step in website evolution after Google started ranking secure websites higher in order to improve user experience, but it has also left some business owners and marketing professionals concerned about what the AMP project is and why they should consider using it.
Before we dive too far into AMP, we thought it’d be helpful to explain what it is first for those who might not know.
What is the Accelerated Mobile Page project?
AMP is an open-source library of code that allows developers to create a fast-loading, well-designed web page intended for mobile experiences. The AMP project was first started by Google as a way to enhance user experience, make websites faster to load, and reward the publishers who use it earlier (more on that in a minute). Although it might sound like just another hurdle for businesses to jump, AMP also provides a seamless way to deliver the same website content while improving website performance.
You can learn more about AMP by watching the introduction video below (produced by AMPPoject.com):
Alright, I can imagine a lot of frustrated business owners saying, “That’s great, but why should I care?!” Here are a few very important reasons why you absolutely should.
1. AMP Will Significantly Improve User Experience
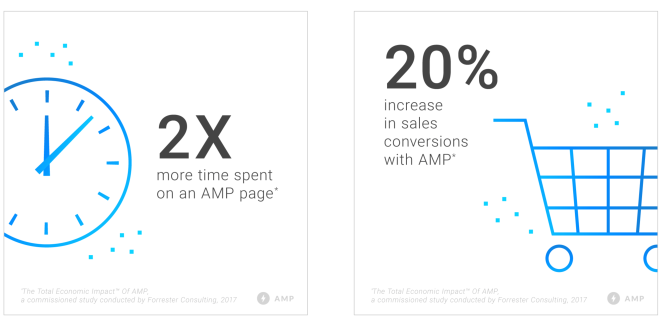
Recent stats revealed by Google indicate that 25 million domains have already implemented AMP. On these domains, AMP has caused a 2X increase in time spent on an AMP page and a 20% increase in sales conversions compared to non-AMP pages. That is a MASSIVE improvement in stats!
In addition, the average load time for an AMP page is less than 0.5 seconds. Not sure how fast your current website is going on a mobile device? Find out (and prepare yourself to be shocked) here.

2. AMP is Surprisingly Easy to Implement
The great news is that if you’re using one of the many common Content Management Systems (CMS), such as WordPress, Wix, or Squarespace, there are already easy ways to implement AMP. If you happen to be on WordPress, you may want to use the AMP for WP plugin, which provides the easiest way to implement AMP on your existing website. Simply download the plugin on your WordPress dashboard and then follow the provided steps in order to make your website AMP ready.
However, before you rush right into that, make sure your website is up to date with the latest version of WordPress and that you have ample amounts of time to test once AMP is implemented.
3. Google is Slowly Prioritizing AMP

While Google has made it explicitly clear that AMP pages will not suddenly rank higher in Google organic results or dramatically increase your Google Ads results (yet…), we are already seeing some interesting findings.
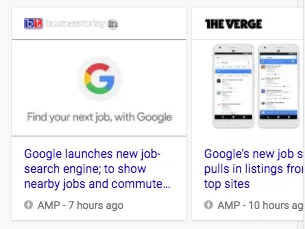
Take, for example, recent news articles: search for “latest news” with a mobile device on Google and you’ll find a carousel of articles from big publishers with AMP pages sorted in the front. How do we know these are AMP articles? Look at the symbol next to the date / time stamp.
Google Ads recently began notifying users that even if a website is mobile friendly, they could actually disapprove ads if the landing pages are too slow to load. This is a substantial suggestion that Google will be weighing AMP pages more favorably for advertising in the near future because of the improved user experience that those pages provide.
Further, utilizing AMP on landing pages for Google Ads could potentially help increase Quality Score. A 2017 study conducted by Akamai discovered that a 100-millisecond delay in website load time can decrease conversions by up to 7%, a two-second delay in web page load time increases bounce rates by 103%, and 53% of mobile site visitors will bounce if it takes longer than 3 seconds to load. Those are substantial factors to consider when deciding whether to use AMP or include it with Google Ads.
Not all good things come without consequences, right? There are a few downsides to consider with AMP pages:
- If you tend to use a lot of images on your pages, they may be reduced or removed.
- The AMP for WP plugin only allows for limited customization options.
- Tools like Google Analytics will not natively recognize AMP pages – you must install a separate Property tracking code onto these AMP pages.
If you’re serious about providing a seamless, fast customer experience on your website, then it might be time for you to consider Accelerated Mobile Pages. You can significantly improve your user experience, yield better website results, and stay ahead of the curve so that you’re ready when Google inevitably begins to weigh AMP pages more than standard pages.
Looking for more information about Accelerated Mobile Pages? Check out these helpful resources:
Official Launch Post: https://googleblog.blogspot.com/2015/10/introducing-accelerated-mobile-pages.html
Official Learning Source: https://www.ampproject.org/
Moz Post: https://moz.com/blog/accelerated-mobile-pages-whiteboard-friday